Информационная страница на которой находится. 1. Что такое WWW
- Информационная страница на которой находится. 1. Что такое WWW
- Что такое веб-страница. Веб-страницы, веб-сайты, веб серверы и поисковики
- Что такое веб-сайт. Что такое web-страница и web-сайт: какие виды существуют и как их создают
- Веб-страница пример. HTML теги
- Веб-страница это простыми словами. Веб страница Что это такое, для чего нужна
- Веб-страница недоступна Что делать. Что можно сделать если не удается получить доступ к сайту
- Как создать веб-страницу. Уро. Как создать HTML страницу. Web-страница с изображениями и текстом
- Web-страница - это документ в котором хранится. Тест с ответами: «Глобальная сеть Интернет»
- Информационная система. Сложности взаимопонимания с IT-специалистами
Информационная страница на которой находится. 1. Что такое WWW
Свободный доступ к информации, невзирая на границы и расстояния, стал возможен благодаря World Wide Web (WWW, Web) — всемирному хранилищу информации , существующему на технической базе сети Интернет . Скорее всего, вы уже имеете опыт работы с WWW.
WWW, или Всемирная паутина:
• представляет собой множество информационных ресурсов, организованных в единое целое;
• объединяет многочисленные ресурсы, размещённые в компьютерах по всему миру;
• организована так, что в ней информационные ресурсы представлены не в линейной последовательности, а снабжены ссылками ( гиперссылками ), явно указывающими возможные переходы, связи между ресурсами.
Всемирная паутина — это мощнейшее информационное хранилище; содержащийся в ней объём информации не поддаётся точному измерению . WWW содержит информацию самого разного характера; там можно найти:
• самые свежие новости — политические, экономические, культурные, спортивные;
• научную, техническую, образовательную и справочную информацию абсолютно любого рода;
• рекламу разнообразных товаров и услуг;
• ресурсы для досуга и развлечений — книги, музыку, фильмы, игры и многое другое.
Любой человек, имеющий доступ к Интернету, может разместить в сети свою информацию. К этой информации будет иметь доступ весь мир.
Информация в WWW организована в виде страниц (web-страниц) . В свою очередь, страницы могут объединяться в более крупные составляющие — сайты (англ. site — место, участок).
Web-сайт — это несколько web-страниц, связанных между собой по содержанию . Сайты есть у государственных структур, общественных организаций, предприятий, фирм и компаний, музеев и библиотек, газет, образовательных учреждений, в том числе у многих школ.
Каждый сайт и каждая страница имеют свой адрес , по которому к ним можно обратиться. Web-сайты сильно отличаются друг от друга по оформлению, но чаще всего они имеют похожую структуру. Каждый web-сайт имеет главную страницу, которая аналогична странице с оглавлением в книге. В текстах, размещённых на страницах сайтов, могут быть выделены некоторые слова — гиперссылки, от которых идут гиперсвязи. Они выделяются цветом или подчёркиванием. Щёлкнув мышью на таком слове, мы переходим к просмотру другого документа, причём этот документ может находиться на другом компьютере, в другой стране, на другом континенте. В качестве гиперссылок может использоваться не только текст, но и любое графическое изображение. Такую организацию информации называют гипертекстом.
Перемещаться пользователю по «паутине» помогают специальные программы ( web-браузеры , англ. browse — осматривать, изучать, рис. 1.3).

На первый взгляд Всемирную паутину можно представить как библиотеку, книги в которой расположены без видимого порядка: нет ни единой системы каталогов, ни библиотекарей. При этом посетители «библиотеки» по собственному усмотрению добавляют новые тома или безвозвратно их забирают. Для того чтобы извлечь полезную информацию из Всемирной паутины, нужно знать, где и как вести поиск, нужен опыт поисковой работы.
Поиск нужного документа в WWW происходит с помощью браузера разными способами:
• путём указания адреса документа;
• путём перемещения по паутине гиперсвязей;
• путём использования поисковых систем.
Что такое веб-страница. Веб-страницы, веб-сайты, веб серверы и поисковики
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберёмся, что именно эти понятия означают!
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать вас в самом начале вашего пути (а если любопытство всё же берёт верх, то у нас есть). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как вы будете встречать их в наших статьях довольно часто. Иногда эти термины легко перепутать, так как они связаны между собой, но имеют разные функции. Вы, наверное, не раз замечали их неправильное употребление в новостях или где-либо ещё.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для вас очень хорошим началом:
- Веб-страница
- Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple. Само понятие "веб-страница" для краткости будем называть просто "страница".
- Веб-сайт
- Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: "веб-сайт" или просто "сайт".
- Веб-сервер
- Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта.
- Поисковая система
- Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Что такое веб-сайт. Что такое web-страница и web-сайт: какие виды существуют и как их создают
Рад приветствовать вас дорогие читатели! Продолжаем говорить с вами об интернете и обо всем, что с ним связано. В прошлой статье мы с вами узнали о том, что всемирная паутина это виртуальная сеть, связывающая между собой веб-страницы и веб-сайты гиперссылками.
А что такое web-страница и web-сайт будем разбираться сегодня. А также узнаем, как их создают, основные виды и с помощью, каких программ их просматривают.
В общем, устраивайтесь поудобней я приступаю к обзору.
Что понимается под web-страницей и web-сайтом
Web-страница – это созданный документ в формате html, который может включать в себя

Основное содержимое веб-страницы можно назвать контентом . А главной целью создания этих страниц является предоставление нам информации посредством всемирной паутины.
Вот вы сейчас читаете эту статью, которая как раз и располагается на такой странице.
А вот объединение этих самых веб-страниц между собой одной тематикой, веб-дизайном и ссылками называют web-сайтом.
Веб-сайты, как правило, объединены под одним адресом (домен) и принадлежат они частному лицу или организации.
Вот небольшой пример:
Возьмем этот блог – он принадлежит мне, а я (частное лицо) и его адресом является домен webnub.r u (имя сайта)
Но есть и такие варианты как:
- Один сайт располагается на нескольких доменах
- Один домен включает в себя несколько сайтов
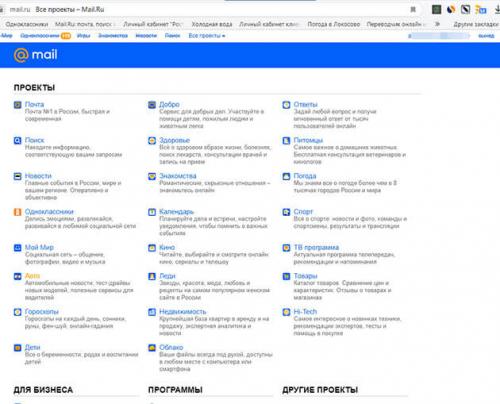
Первым вариантом , как правило, пользуются веб-порталы (большие сайты) для того чтобы удобно представлять свои услуги вот к примеру Mail.ru:
- e.mail.ru – почтовый сервис
- go.mail.ru – поиск
- news.mail.ru – новости
Все перечислять не буду, так как их много, но если интересно, то на главной странице этого портала перейдите по ссылке «все проекты»

Второй вариант в большинстве случаев используют бесплатные хостинги.
Для примера вот один из самых популярных Wix.com.
Внимание! Если вы когда-нибудь захотите создать свой сайт, к примеру, как у меня личный блог то рекомендую сразу воспользоваться услугами платного хостинга. Для того чтобы впоследствии избежать многих проблем с загрузкой, доступностью и с продвижением в поисковых системах.
Не будем отвлекаться и продолжим
Для того чтобы страницы или сайт были доступны для просмотра пользователям они должны быть загружены на веб-сервер ну а что это такое вы можете прочитать в этой статье здесь .
А предоставляют эти услуги хостинги, которые арендуют веб-серверы.
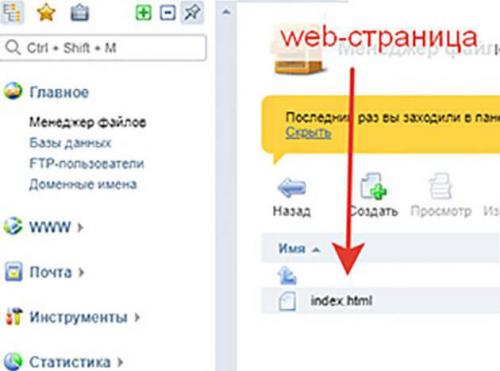
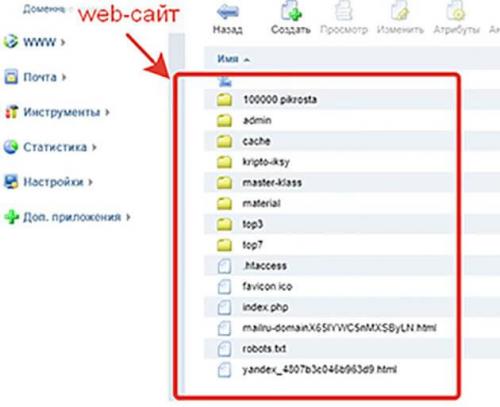
А вот так они выглядят уже загруженные страница и сайт.


Теперь я думаю, вам стало все понятно. Если нет, то пишите вопросы в комментариях. Рад буду ответить.
А также для просмотра страниц и сайтов на вашем устройстве должны быть установлены специальные программы. О них мы поговорим ниже. Так что читайте статью до конца.
И так определение разобрали, теперь давайте рассмотрим, как их создают.
Веб-страница пример. HTML теги
Как говорилось ранее, HTML это язык разметки, который использует различные теги для форматирования содержимого документа. Эти теги заключены в угловые скобки . За исключением нескольких тегов, большинство тегов имеют соответствующие им закрывающие теги. Например имеет свой закрывающий тег , а тег
в свою очередь, имеет свой закрывающий тег тег и т.д.| Всегда закрывайте теги, так как отсуствие закрывающего тега может приводить к непредсказуемым ошибкам при отображении документа. |
Рассмотренный пример HTML-документа использует следующие теги:
| Название тега | Описание |
|---|---|
| ..> | Это инструкция для веб-браузера о том, на какой версии HTML написана страница. |
| Этот тег является корневым элементом HTML страницы и заключает в себе весь HTML - документ | |
| Этот тег содержит мета-информацию о документе и может содержать другие теги, такие как | |
| Этот тег определяет заголовок веб-страницы, в браузере вы его видите вверху на текущей вкладке. | |
| Этот тег предназначен для предоставления структурированных метаданных о веб-странице. В нашем примере определяет кодировку документа. | |
Элемент содержит видимое содержимое страницы, который включает в себя другие HTML-теги, например , и т.д. | |
| Этот тег представляет собой заголовок. | |
| Этот тег представляет собой абзац. |
Теги могут быть написаны как в верхнем регистре так и в нижнем, но World Wide Web Consortium (W3C) — глобальный консорциум, который занимается поддержкой HTML-стандарта, рекомендует использовать нижний регистр (а в XHTML это требование является обязательным).
Веб-страница это простыми словами. Веб страница Что это такое, для чего нужна
Что такое web - страница
Веб страница - представляет из себя электронный документ, который может располагаться как на локальном компьютере, так и в глобальной сети.
Представляет из себя в самом простом виде, просто текстовую страницу в формате html. Может так же внутри себя размещать графические элементы,
Совокупность веб страниц, объединенных тематически и связанных общим, называют.
Требования, предъявляемые к веб-страницам
- качественное оформление и наполнение;
- удобная навигация
Как правило, в большинстве случаев оформление всех страниц сайта выполняется в одном стиле.
Какие бывают виды страниц?
- Статические
- Динамические
- Подробнее тут
Как просматривать такие страницы?
Просматривать web-страницы можно при помощи специальных программ под названием браузеры .
Браузеры используемые для просмотра:
- Яндекс Браузер
- Tor
Как создать веб страницу?
Создается веб-страница одним из способов:
- При помощи HTML
Для этого потребуется специалист, знающий язык разметки html. Который напишет код, где будут прописаны различные условия для правильного отображения текстов, картинок, навигации и многое другое.
После этого страница сохраняется на сервере и к ней можно будет обратиться через интернет при помощи браузера. - С помощью CMS
На данный момент существует огромное множество различных систем управления контентом. Которые в том числе умеют легко создавать страницы для веба.
Вот некоторые из них:- Битрикс
- WordPress
- Joomla
- MODx
- Drupal
Как сохранить веб страницу?
В виде текста. Прежде всего такую страницу можно сохранить в виде простого текста. В дальнейшем этот текст можно будет просматривать в любом текстовом файле.
Сохранить как есть, полностью. В данном случае страница сохранится в том виде как она есть. Будет создана на компьютере отдельная папка, куда будут скопированы все элементы страницы. Это могут быть: картинки, элементы дизайна, разделители, маркеры и многое другое.
В виде Html В данном варианте будет сохранен только текст и структура. Стили, картинки и все остальное сохранено не будет. Позволяет экономить место на устройстве.
Частичное сохранение Иногда бывает нужно не сохранять страницу полностью, а только ее часть. В таком случае можно например текст сохранить отдельно, а фото при помощи варианта сохранения - "Сохранить как".
Разновидности сайтов
Если страница не одна, а их несколько или даже очень много и они посвящены одной теме или группе тем связанных по смыслу, это называется сайтом.Сайты могут быть различных видов:
- Сайт визитка
- Для компании
- Интернет магазин
- Новостной сайт
- Блог
Что такое веб адрес страницы?
После того как страница сделана и выложена на сервер хостера, к ней нужно как то обратиться чтобы ее увидеть. Для этого и существуют веб адреса или по другому URL.
По простому говоря это некий идентификатор страницы или указатель ресурса.
Что можно делать на web страницах?
- Прежде всего на них как правило бывает представлена полезная информация, которая может оказаться полезной и интересной.
- Также на страницах как правило присутствуют гиперссылки, которые как правило расширяют и дополняют основной контент. Пользователь может переходить по таким ссылкам.
- Как правило есть возможность как почитать комментарии о данном контенте, так и самому поучавствовать в обсуждении.
- Послушать музыку.
- Пообщаться как со знакомыми, так и с незнакомыми людьми, если веб страница находится например в социальной сети или на форуме.
Как составить сниппет для веб страницы?
- это небольшой фрагмент текста который показывается в результатах поиска поисковой системы. Иногда сниппет берется из метатега description. Чаще же поисковая система сама произвольно выбирает из текста произвольный кусок и показывает его в поисковой выдаче.
Однако определенными действиями можно ненавязчиво ей подсказать что именно желательно выбрать.
Что можетотображаться в сниппете?
Веб-страница недоступна Что делать. Что можно сделать если не удается получить доступ к сайту
Интернет работает, программы обновляются, но веб-страницы недоступны… Что делать в подобной ситуации?
Существует множество причин, из-за которых не удается получить доступ к одному сайту, или не открываются все страницы в браузере. Это ошибки конкретного браузера, заражение компьютера вредоносным ПО или проблемы с операционной системой.
Смена DNS-сервера
Неполадки с DNS-сервром часто становятся первопричиной того, что браузер не открывает нужные страницы.
Прежде чем начать собственноручно исправлять сбой, доверьте эту задачу компьютеру:
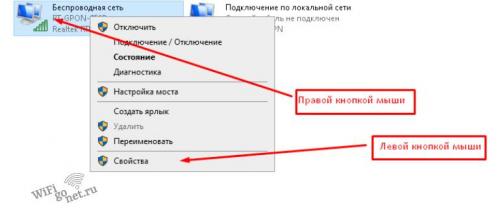
- Нажмите правой кнопкой мыши по значку «Сеть» в трее и выберите пункт «Диагностика неполадок».
- Если дефект будет найден, то система постарается его устранить самостоятельно, но у нее может ничего не выйти, и тогда придется заниматься этим вручную.
Откройте «Параметры сети и Интернет». Сделать это можно несколькими путями:
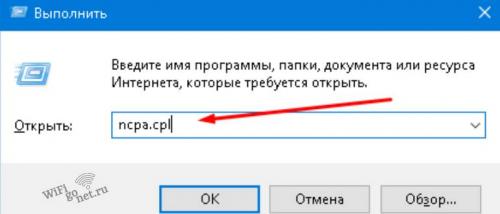
- Зажать сочетание клавиш Windows + R
 и ввести в строку команду «ncpa.cpl».
и ввести в строку команду «ncpa.cpl». 
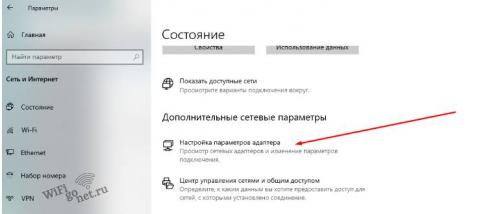
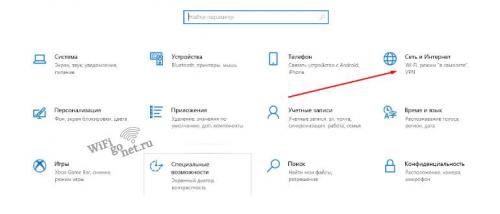
- Щелкнуть правой кнопкой мыши по тому же значку «Сеть» и выбрать пункт «Открыть Параметры сети и Интернет»,
 после чего следует нажать «Настройка параметров адаптера».
после чего следует нажать «Настройка параметров адаптера». 
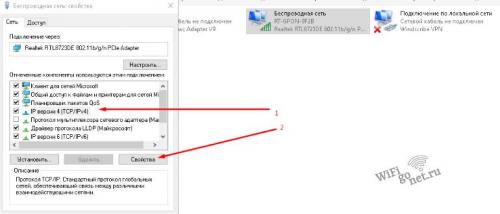
Затем выберите модуль и откройте его. Перед вами возникнет окно со сведениями о выбранном модуле, где вам надо нажать на «Свойства».  После этого найдите строку «IP версии 4(TCP/IPv4)» и откройте ее свойства.
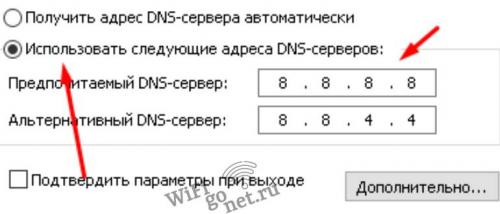
После этого найдите строку «IP версии 4(TCP/IPv4)» и откройте ее свойства.  Отметьте галочкой «Использовать следующие адреса DNS-серверов» и впишите в верхнюю строку адрес «8.8.8.8», а в нижнюю – «8.8.4.4».
Отметьте галочкой «Использовать следующие адреса DNS-серверов» и впишите в верхнюю строку адрес «8.8.8.8», а в нижнюю – «8.8.4.4». 
Если страница недоступна, несмотря на проделанные действия, возможно, помочь смогут следующие инструкции.
Очистка кэша DNS-сервера с помощью Ipconfig flushdns
Бывает, что тот или иной сайт недоступен из-за глюков в кэше DNS-сервера. В таком случае придется провести его очистку:
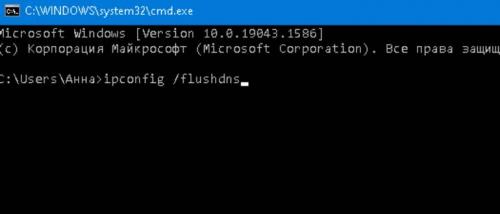
- Зажмите Windows + R и вставьте «cmd».
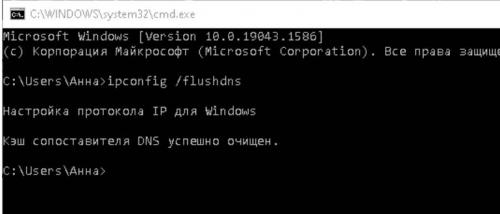
- Напечатайте «ipconfig /flushdns».

- Через некоторое время кэш почистится, а компьютер нужно будет перезагрузить.
Если даже после этого проблема сохраняется, и все еще не удается отобразить эту страницу, есть вероятность, что вина лежит на прокси-сервере.
Как прокси-сервера влияют на загрузку страниц
Использование прокси вероятно станет ответом на вопрос, почему не открывается сайт. Прокси-сервер применяется в основном для избавления от ограничений, накладываемых на посещение специфических страниц.
Однако случается так, что из-за этой обходной меры та или иная страница недоступна.
Чтобы настроить прокси:
- Откройте «Параметры» и перейдите в раздел «Сеть и Интернет».
- В самом низу нажмите на вкладку «Прокси-сервер» и отключите функцию «Использовать прокси-сервер».
Также можно проделать следующее:
- Открыть «Панель управления» и нажать на «Свойства браузера».
- Здесь открыть раздел «Подключения» и щелкнуть «Настройка сети».
- В небольшом окне убрать галочки со всех опций кроме «Автоматическое определение параметров» и сохранить изменения.
Сброс сетевых настроек
Если предыдущий совет не сумел помочь, попробуйте сбросить сетевые настройки. Снова перейдите в командную строку и впишите поочередно:
- ipconfig /flushdns.

- ipconfig /renew.
- ipconfig /release.
- ipconfig /registerdns.
Если на персональном компьютере стоит операционная система Windows 10, вы можете сделать все то же, но намного проще, используя обычные «Параметры»:
- Снова перейдите в «Сеть и Интернет» и на первой же вкладке «Состояние» кликните по надписи «Сброс сети».
- Щелкните на «Сброс сейчас» и подтвердите свое действие.
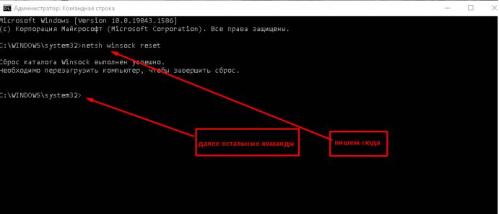
Также для сброса настроек попытайтесь прописать «netsh winsock reset» во все той же командной строке. 
Установлен avast
Не открываться некоторые сайты могут вследствие работы антивирусов, в частности Avast. Некоторые пользователи этого программного обеспечения не один раз жаловались, что переустановка этого антивируса решала затруднения с отображением веб-сайтов.
Поэтому, если вы пользуетесь упомянутым ПО, есть смысл переустановить Avast. В случае, если после этого проблема вернулась снова, стоит вообще отказаться от этого приложения и заменить его на антивирус от другого производителя.
Ничего не помогло есть еще варианты
Если после проделывания всех вышеописанных действий, нужная страница все еще не открывается, то есть несколько других способов разрешить проблему.
Смените браузер, возможно, что источник проблем находится в определенном приложении для просмотра веб-страниц.
Скачайте антивирус или специальную утилиту, чтобы проверить и избавиться от вредоносного ПО, которое проникло на компьютер и меняет параметры системы, доставляя массу неприятностей, в следствие чего не открываются некоторые сайты.
Как создать веб-страницу. Уро. Как создать HTML страницу. Web-страница с изображениями и текстом
Урок «Как создать HTML-страницу» посвящен верстке самой простой веб-страницы. Вы научитесь правильно сохранять HTML-файл, задавать необходимую кодировку для корректного отображения HTML-страницы в браузере и размещать на веб-странице тексты, списки, изображения.
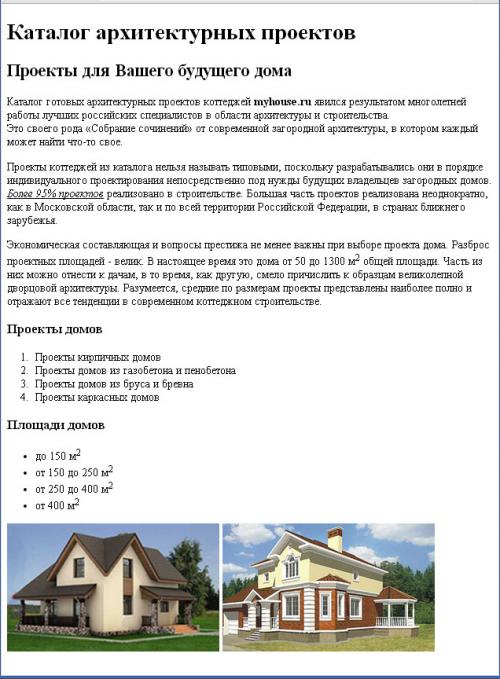
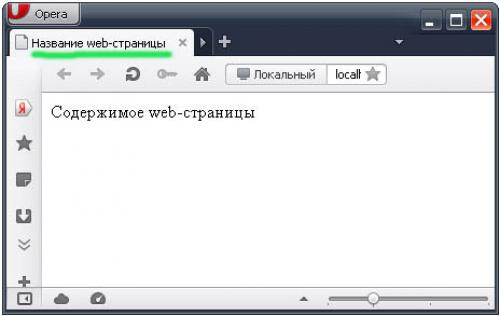
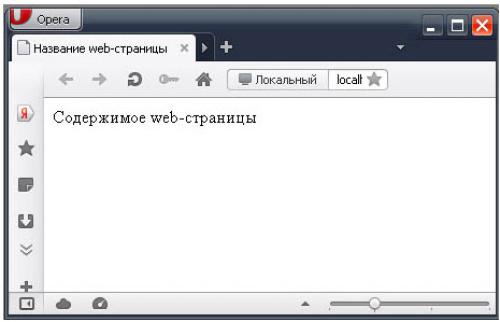
После изучения этого урока Вы уже научитесь создавать первую web-страничку, как на рисунке 1.

Рисунок 1
1. Структура html-документа
Файлы html имеют расширение .htm или .html .
Содержат один тип управляющих конструкций – теги (tags) – дескрипторы . Все теги заключены в угловые скобки .
Обычно теги парные: начальный и конечный теги. Начальный – , конечный >, например
и
Парный тег называют еще контейнерный .
Некоторые теги не имеют обязательного парного тега, такой тег называют одиночный . Закрывается такой тег написанием правого слеша перед закрывающей угловой скобкой, например
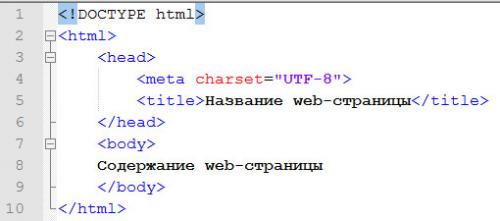
Структура html-документа выглядит следующим образом (рисунок 2).

Рисунок 2
Пояснения к листингу на рисунке 2
В первой строке конструкция DOCTYPE означает один из стандартов верстки web-страницы.
Далее весь HTML-документ заключен между парным тегом и . Это обязательный тег.
Между тегами
и содержится заголовочная часть. В нее входит конструкция
Рисунок 3
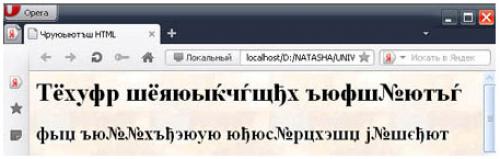
Запись означает кодировку кириллицы, чтобы буквы корректно отображались в браузере. Если кодировку не прописывать, шрифты иногда могут отображаться следующим образом (рисунок 4)

Рисунок 4
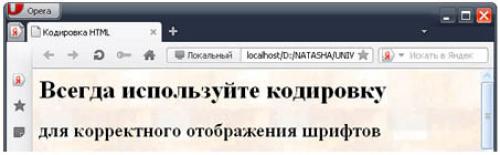
Та же страничка после вставки кодировки (рисунок 5)

Рисунок 5
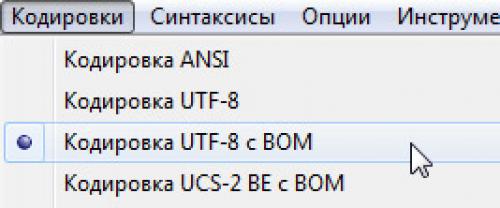
Кодировка charset=" UTF -8" позволяет создавать мультиязычные сайты, так как все существующие в мире символы в ней присутствуют. В этом случае в Notepad ++ необходимо до верстки и сохранения html -файла выбрать из верхнего меню Кодировки – Кодировка в UTF -8 с BOM
Для создания первого документа этой информации достаточно.
Практическое задание 1
1. Создайте папку, назовите ее my house . Имена всех папок и файлов необходимо создавать латинскими строчными буквами, русские названия использовать нельзя . Задавайте имена короткими и смысловыми.
Код web-страницы будем писать в Блокноте. Лучше пользоваться не тем Блокнотом, который идет в поставке Windows, а более «продвинутым», например Notepad++. Дистрибутив Notepad++ есть в папке CD/distr .
2. Откройте Notepad++. Убедитесь, что установлена кодировка UTF-8 с BOM для этого в меню в пункте Кодировки , установите позицию Кодировка UTF-8 с BOM .

3. Наберите в Notepad++ код из листинга на рисунке 2.
Код в листинге на рисунке 2 в дальнейшем будет служить нам шаблоном, чтобы каждый раз не набирать структуру html-документа.
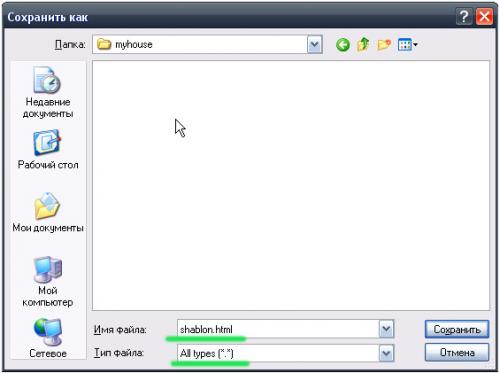
4. Сохраните файл под именем shablon.html в папке myhouse , при этом в поле Тип файла установите All types (рисунок 6), иначе Ваша web-страничка потом не откроется в браузере.

Рисунок 6
5. После сохранения запустите shablon . html двойным щелчком. В результате Ваш файл будет выглядеть следующим образом (рисунок 7).

Рисунок 7
Если у Вас не получился результат, как на рисунке выше, значит, в коде скорей всего есть ошибка. Достаточно одного неверного символа и web-страница не будет отображаться корректно. Еще раз сверьте код с листингом на рисунке 2.
6. Внутри папки myhouse создайте папку public _ . Таким именем обычно называется папка, в которой хранится сайт при размещении на настоящем хостинге (также эта папка может называться www).
Web-страница - это документ в котором хранится. Тест с ответами: «Глобальная сеть Интернет»
1. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам:
а) постоянное соединение по оптоволоконному каналу +
б) терминальное соединение по коммутируемому телефонному каналу
в) удаленный доступ по коммутируемому телефонному каналу
2. Модем — это:
а) сетевой протокол
б) техническое устройство +
в) сервер Интернет
3. Модем, передающий информацию со скоростью 28 800 бит/с, может передать две страницы текста (3 600 байт) в течение:
а) 1 минуты
б) 1 дня
в) 1 секунды +
4. Электронная почта (e-mail) позволяет передавать:
а) сообщения и приложенные файлы +
б) только файлы
в)
5. Какой протокол является базовым в Интернет:
а) HTML
б) HTTP
в) TCP/IP +
6. Компьютер, подключенный к Интернет, обязательно имеет:
а) Web-сервер
б) IP-адрес +
в) доменное имя
7. Гиперссылки на web — странице могут обеспечить переход:
а) на любую web — страницу данного региона
б) только в пределах данной web — страницы
в) на любую web — страницу любого сервера Интернет +
8. Задан адрес электронной почты в сети Internet: user_name@int.glasnet.ru. Каково имя владельца электронного адреса:
а) user_name +
б) ru
в) glasnet.ru
9. Браузеры (например, Microsoft Internet Explorer) являются:
а) трансляторами языка программирования
б) антивирусными программами
в) средством просмотра web-страниц +
10. Web-страницы имеют формат (расширение):
а) *.doc
б) *.htm +
в) *.exe
11. Mодем — это устройство, предназначенное для:
а) передачи информации по телефонным каналам связи +
в) обработки информации в данный момент времени
12. К середине 2015 года число пользователей достигло:
а) 500 млн.
б) 3.3 млрд. +
в) 50 млн.
Информационная система. Сложности взаимопонимания с IT-специалистами
Пользователи часто вообще не понимают, кто такие программисты и чего от них требовать. Я и сам в свое время, когда делал первые шаги в IT, с не понимал, что такое компьютерные информационные системы, какую роль в них играют программисты, когда и зачем они нужны.Примеру: Если вы обращаетесь к врачам или, например, в строительную компанию, вы точно понимаете, что за специалист перед вами, как к нему обращаться, что рассказывать, какого результата ожидать. В IT-сфере до сих пор нет жестко устоявшейся и понятной на уровне обывателя терминологии.Одна из самых больших проблем в IT – отсутствие общей( именно общей) теоретической базы. Я написал уже много тематических статей, предназначенных для широкого круга читателей. Например, «» или «». Все они призваны в числе прочего помогать мне самому находить общий язык с клиентами. Но и здесь я столкнулся с непониманием. Люди не осознают в принципе, что такое IT система. И объяснить это «на ходу» бывает крайне сложно.Справочники, учебники и статьи в интернете практически не дают информации на уровне пользователя. Например, определение в Википедии выглядит так:Компьютерная информационная система (ИС) — система, предназначенная для хранения, поиска и обработки информации, и соответствующие организационные ресурсы (человеческие, технические, финансовые и т. д.), которые обеспечивают и распространяют информацию (ISO/IEC 2382:2015). Предназначена для своевременного обеспечения надлежащих людей надлежащей информацией, то есть для удовлетворения конкретных информационных потребностей в рамках определённой предметной области, при этом результатом функционирования компьютерных информационных систем является информационная продукция — документы, информационные массивы, базы данных и информационные услуги.Осмыслить и понять это определение без глубоких знаний в теме практически невозможно, да и вникать в него, по большому счету, бессмысленно. И люди в большинстве своем так и не понимают: что является компьютерной информационной системой, а что – нет. Какие качества обязательны, а какие вторичны. Вопросов очень много. И если вы не будете понимать явления в его сути, вы так и будете понимать его как некую “магию”, шаманство. В этой статье я попытаюсь дать определение IT-систем, понятное широкому кругу читателей, на основе собственного опыта и знаний. Конечно, я буду рад любой критике и дополнениям, так как тема – очень объемна и фундаментальна. А существующая на сегодняшний момент информация – сложна для восприятия и несколько противоречива.
 и ввести в строку команду «ncpa.cpl».
и ввести в строку команду «ncpa.cpl». 
 после чего следует нажать «Настройка параметров адаптера».
после чего следует нажать «Настройка параметров адаптера».